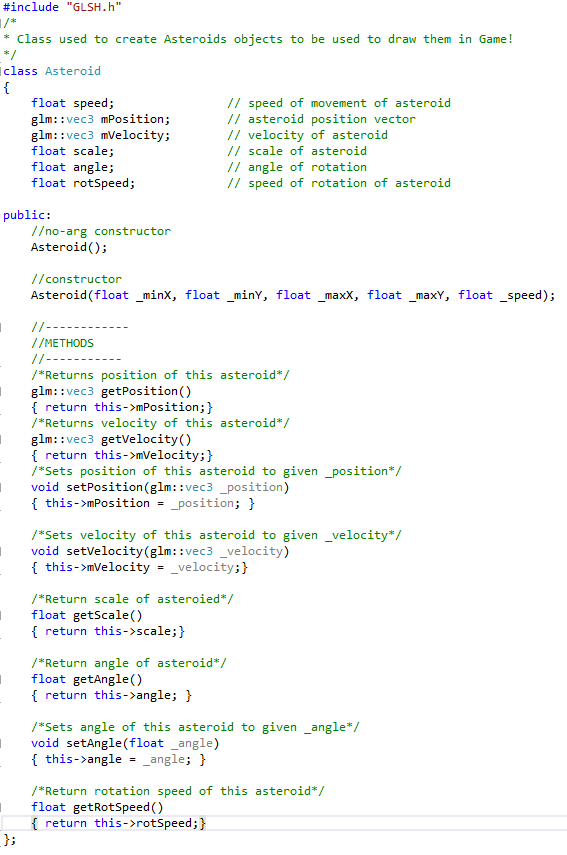
The first thing I tackled were the asteroids because I thought they would be the easiest element to animate. I created a class that contained elements I would need in order to “create” the asteroids properly.
The next step was to add a vector of Asteroids into the game. The game class was already provided for us and included all the openGL elements needed! 🙂
Calculating the velocity of asteroids
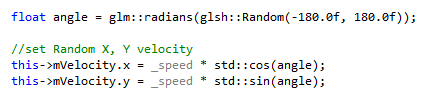
The asteroids would displace at a constant velocity! They would not change direction nor speed! So in order to assign a velocity to the asteroids I used a formula I have used on the past before, and that was also shown in class! This formula works on a 2D plane which is what I needed. I obtained the X and Y coordinates of the vector from the following:
Since I needed every asteroid to move at a different velocity. I used GLSH random and also converted into radians. The latter part is important, because the cos and sin functions from the STL and GLM libraries work only with angles on radians! So if I were to put in a float value I would obtain something completely different, and make things harder for me!
Another thing worth mentioning is that this formula also works if you want to rotate an object around a center point! If you were to create a solar system model on 2D, this would be a formula you would want to use!
“Wrapping” the asteroids on screen
This was one of the things that I had to think about. In openGL, elements are drawn by using multiple vertices. Each vertex has its own position on the game’s world! Before creating my Asteroids class, I thought that I would have to check the position of every one of the vertices of the asteroid and then translate it! I actually tried it and ended up in a horrible mess!
I figured the best way to do it was to create a class that contained the position and scale of the asteroid, and then used both to determine whether or not the asteroid had collided with a side of the screen. To accomplished this, I created a method that took the current position and scale of the asteroid. Why scale? Well the position of my asteroid, it’s the position of it’s center (or origin). So if I were just to used this, half of the asteroid would have to pass through a screen’s border before “teleporting” to the other side. Usually when looking up formulas for collision detection, you might find that they use radius instead of scale. But since the scale of the asteroid determines the distance between its sides and origin then I decided to use that instead.
Asteroids animation!
Inside of my Game class, I created a method that took the task of moving all the asteroids from my vector. One of the things you will see is that I like to create methods out of pretty much everything but hey, If you use the same formula over and over, instead of copying and pasting it just create a method that takes the values and returns the result! At the same time, it also keeps my code cleaner.
First I check if the asteroid is within the border using the method I showed previously. The method returns the current Position of the asteroid. Then I multiply add the velocity multiplied by the time between the current and last frame (deltaTime) in order to obtain a new position and assign it to the asteroid. Lastly, I change the angle of rotation by simply adding the deltaTime multiplied by the speed of rotation of the asteroid. Each asteroid has a different speed of rotation so some of them might rotate faster than others.
So that’s basically it! It is a bit of a long post but I hope it helps if you ever want to sit down one day and program a bunch of asteroids moving around on your screen. In the end, the results were exactly what I wanted! 🙂 In my next post, I will talk about how I animated the laser! Stay classy







0 thoughts on “Simple Asteroids game in OpenGL: Programming the Asteroids!”